在開發階段習慣用內建的runserver來啟動Django專案,但官方不建議在正式環境使用,以下介紹如何用ubuntu上安裝apache2和相關的套件來啟動專案,這樣最大的好處就是伺服器開啟時,可以由apache2自動將專案啟動。
Step1. 建立Django專案
※如果已經有現有專案,可以跳過這個步驟。
a. 建立一個獨立的虛擬環境(相關文章:[Python] Virtualenv基本操作)
$ sudo apt install python3-pip $ sudo pip3 install virtualenv $ mkdir web_project $ cd web_project $ virtualenv env --no-site-packagesb. 安裝Django、新增專案
$ source env/bin/activate $ pip3 install django $ django-admin.py startproject myproject .c. 請在settings.py加上伺服器本身的IP,在開發階段可以用*代替。STATIC_ROOT這行本來在檔案裏面沒有,要手動自己加上去。
# myproject/settings.py ALLOWED_HOSTS = ["*"] ... STATIC_ROOT = os.path.join(BASE_DIR, "static/")d. 加入static的檔案
$ python3 manage.py collectstatic成功之後資料夾內會多一個static的目錄。
※關於STATIC_ROOT的說明,可以參考『[Django] 如何設定static files(css, javascript, images)』。
Step2. 安裝Apache、mod_wsgi
python2和python3兩者擇一,請注意Django升級到2.0後就不再支援python2了,建議使用python3喔!
# python3 $ sudo apt update $ sudo apt install apache2 libapache2-mod-wsgi-py3 # python2 $ sudo apt update $ sudo apt install apache2 libapache2-mod-wsgi如果希望重開伺服器時,apache2可以自動啟動,請執行下面指令。
$ sudo systemctl enable apache2完成安裝後,可以在 http://localhost/ 看到apache預設的首頁。
Step3. 設定apache
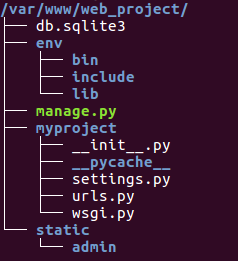
請先參考一下目前的目錄架構
新建一個Apache的config檔,加入這一段:
# /etc/apache2/sites-available/django.conf
<VirtualHost *:80>
DocumentRoot /var/www/web_project
Alias /static /var/www/web_project/static
<Directory /var/www/web_project/static>
Require all granted
</Directory>
<Directory /var/www/web_project/myproject>
<Files wsgi.py>
Require all granted
</Files>
</Directory>
WSGIDaemonProcess myproject python-path=/var/www/web_project python-home=/var/www/web_project/env
WSGIProcessGroup myproject
WSGIScriptAlias / /var/www/web_project/myproject/wsgi.py
</VirtualHost>
預設只會讀取default內的設定,請記得啟用自訂的django.conf,並停用default的設定。
$ sudo a2ensite django.conf $ sudo a2dissite 000-default.conf $ sudo service apache2 reload打開 http://localhost/ 就可以看到網站了。
參考資料:
https://www.digitalocean.com/community/tutorials/how-to-serve-django-applications-with-apache-and-mod_wsgi-on-ubuntu-14-04

沒有留言:
張貼留言